26/09/2018
Unit 78: Digital Graphics for Computer Games
Task 1: Understand theory and applications of digital graphics used for computer games
For unit 78 task 1, I will be discussing the application digital graphics for computer games in respect to its application within contemporary design. I will be looking into artistic style, computer graphic, file extensions, optimisation, image capture and compression.
- Artistic styles used in computer games: photorealism; cel-shading; abstraction; exaggeration, eg anime, manga.
- Computer game graphics: pixel art (2D sprites, 3D isometric sprites); concept art, eg character, weapon, vehicle, environment; texture art; background graphics, eg walls, forests, clouds; in-game interface, eg head up display; print media art, eg game packaging, box cover, manual, label, poster
- Pixel: picture element, image resolution, intensity
- Types of digital graphics: raster images (bmp, gif, tiff, jpg); vector images (psd, wmf, fla, ai)
- File extensions: eg bmp, png, gif, tiff, jpg, psd
Compression: lossy; lossless
- Image capture: scanner; digital camera; tablet
- Optimising: target image output; image bit depth; image resolution; image dimensions;
- Compression Storage of image assets: file size; file-naming conventions; asset management
Artistic styles used in computer games
Photorealism: It's creating an image as realistic as possible.
Yes, this picture is a drawing. That's a good example of photorealism and it's being improved in game industry as people are trying to make the games look more and more real. In gaming industry, the use of photorealism is evident within Triple A games. The good example is the newest Assassin's Creed Odyssey:

As you can see in this 3D game the nature looks so natural as the person on the horse.

As you can see in this 3D game the nature looks so natural as the person on the horse.
Cel-shading: It's the opposite of photorealism, so cell-shading uses less shading colours instead of shade gradient in 3D computer graphics to make the object/picture flatter. It's usually used in traditional 2D animation or even games like The Walking Dead.

The Walking Dead:


Gravity Rush Remastered is one of the games using cell-shading to make the environment and character look more like anime and colourful.
Abstraction: it's a process of removing object, terrain, effects and details from everywhere from surroundings to improve processing power leaving only the important things. It's usually used in maps or game as they have a lot of details or hard to compile moment. Games use abstraction to improve CPU and GPU processing power by removing some details and full objects like things behind the character or the shadows for the weaker computers, for example Unreal engine is one of engines that use abstraction all the time for the objects that are behin the character. Abstraction is used in character game development in order to convey specific feeling or emotion.
 In the image on the left you can see game called StarCraft and in this game developers haven't used none of 3D, everything was made with 2D art and their 2D sprites and 3D sprites, also you can see that the user interface take like 1/3rd of the screen this type of abstraction is used often to decrease GPU processing by decrease the place seen to load less than it needs to be.
In the image on the left you can see game called StarCraft and in this game developers haven't used none of 3D, everything was made with 2D art and their 2D sprites and 3D sprites, also you can see that the user interface take like 1/3rd of the screen this type of abstraction is used often to decrease GPU processing by decrease the place seen to load less than it needs to be.

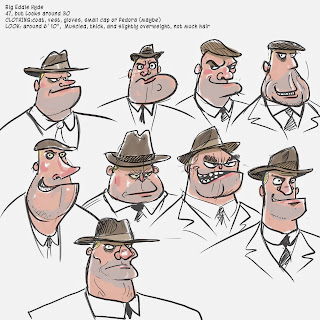
The image on the right side, you can see a person with different face exaggeration to make it more fit to the situation and with different looks. In game industry when the character is created it's been many, many times drew again and again with different looks so it finally meets the client needs. Exaggeration is used on the character to make it more original or more like to make it stand out from the others (like a symbol of a character).
Computer game graphics
Pixel art:
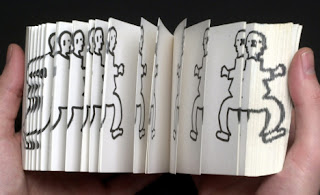
- 2D sprite:
As you can see 2D sprite is 2D pixel character with set of moves that makes animation when put together. So, pixel 2D sprite is creating character/object that is 2D, pixel and you give an animation to it's different movements using few frames. Use of 2D sprites in game industry is still quite popular way of producing characters and its animations.
- 3D isometric sprite:
It's a 3D object that is set in isometric point of view (45 degrees point of view).
Concept art: it's just form illustration to show different ideas and details in the games, films and another media. Concept art is needed for designer to create and visualize ideas so production team can make those ideas ready for production a character, object sand environment or even effects and texture. Concept art sets the mood by using colour pallet and overall look of the game.
ref: https://conceptartempire.com/what-is-concept-artist/


In-game interface: It's simply an interface between the game and something else. Interface plays very important role in the game especially in quick action games like FPS or sometimes in MMORPG but must be made with caution so it doesn't annoy a person while playing by taking way too much space or just by being ugly and hard to read.
In-game interface represents possibilities for the user and also it helps inform the user about different things, like how much ammunition is left in your gun.
Print media art: example of media art is game packaging, box cover, manual, label, poster and so on. it's important part if you want to sell your game very efficient, it advertises and informs what game is going to be about and even before it will come out. Cover tells us what game is it quality of a package representing how producer care about the people. Thanks to that it gives company very good rate and even better sale for the next product.


Picture element: "is a solution that makes it easy to provide assets that are adapted to the medium they are view on. It allows to define multiple assets to be used under specific circumstances. For example, you can define different assets at different viewport breakpoints or pixel ratios. The obvious benefit is that assets of the proper dimension are served, which can end up saving a lot of bandwidth."
Reference: https://alligator.io/html/picture-element/
Image resolution: it represents the size (Width x Height)/number of pixels in the image; the bigger resolution the bigger image and more details seen (if the picture is made for that resolution) and when resolution is smaller the picture gets sharper but less detail is possible to see.

Intensity: is just lightness of a pixels in the image between 0 and 255 because 2 to the power of 8 is 256 different shades in a single pixel, from dark to light colour.
Raster images: Raster image is type of picture that size can be easily scaled down but not up.

Common raster file types:
Test file, Data file, Audio file, Video file, 3D file, Raster Image file, Vector Image file,
Page Layout file, Spreadsheet file, Database file, Executable file, Game file, CAD file, GIS file, Web file, Plug in file, Font file, System file, Setting file, Encoded file, Disk Image file, Developer file, Backup file, Misc file.
As you can see there are a lot of different file extension and its type; File extensions is a suffix at the end of a computer file, For example: .doc as a Text file, .jpg as a Raster Image file.
File extensions are used by the operating system to identify what apps are associated with what file types, so it knows what tool or program it should use to open.
In your computer, you can turn on/off the option to be able to see the file extensions for all your files.
Now a days most of files now ends with additional 'x' on the end of extension so it would look like this .docx and not .doc, normal files without 'x' are the old types of compression and type of drive to open. To this moment I have used psd, jpeg and ai file extensions. I have used .psd extension as it is lossless compression so after saving my work on Photoshop I can easily reopen it without any layers lost or image quality so I can edit it again. I also used .jpeg extension as it is lossy compression for digital images so after completing my work on Photoshop to put my work on blog I had to compress it by saving it as .jpeg so it takes less digital space on the computer or blog. AI compression I used for Adobe Illustrator as .ai compression is lossless so when reopening image on adobe illustrator the image doesn't loss any data or layers that I could work again.
Lossy: This type of compression is to decrease the size of file even if it means to lose some of data of the file, for example image, you can compress it, open it again and it will not have the same quality and details as before because same of data were lost. When I was finishing a picture on photoshop I was saving it on the end as a .jpg because this compression decreases the space of the picture that it takes and also doesn't decrease the quality of a picture that much as original however I am not able to go back after this compression.

Lossless: This compression is the opposite of lossy so it does compress but doesn't lose any data after compression as some of data can't be lost; like document files, they cannot lose any of data because then file will be unable to read by the human. However, this compression decrease the size of file not as much as lossy. I am using .psd format as it is lossless compression so I can open the document again without any loss of data in a picture and it's original layers.


Scanner: It's scanning image and converting into digital image. So, for example I draw something on paper and then I want it to be converted into the computer I can scan it and also having it on the computer.

Digital camera: it's a camera that can capture real live photographs in digital.
As you can see the flower is also on the camera and in real live place, all cameras can record images and movies that can be instantly accessed on a computer.
Print media art: example of media art is game packaging, box cover, manual, label, poster and so on. it's important part if you want to sell your game very efficient, it advertises and informs what game is going to be about and even before it will come out. Cover tells us what game is it quality of a package representing how producer care about the people. Thanks to that it gives company very good rate and even better sale for the next product.


Pixel
Picture element: "is a solution that makes it easy to provide assets that are adapted to the medium they are view on. It allows to define multiple assets to be used under specific circumstances. For example, you can define different assets at different viewport breakpoints or pixel ratios. The obvious benefit is that assets of the proper dimension are served, which can end up saving a lot of bandwidth."
Reference: https://alligator.io/html/picture-element/
Image resolution: it represents the size (Width x Height)/number of pixels in the image; the bigger resolution the bigger image and more details seen (if the picture is made for that resolution) and when resolution is smaller the picture gets sharper but less detail is possible to see.
Intensity: is just lightness of a pixels in the image between 0 and 255 because 2 to the power of 8 is 256 different shades in a single pixel, from dark to light colour.
Types of digital graphics
Raster images: Raster image is type of picture that size can be easily scaled down but not up.

Common raster file types:
- .png
- .jpg or .jpeg
- .gif
- .tif
- .psd
Common vector file types:
- .eps
- .ai
- .svg
- .sketch
File extensions
Page Layout file, Spreadsheet file, Database file, Executable file, Game file, CAD file, GIS file, Web file, Plug in file, Font file, System file, Setting file, Encoded file, Disk Image file, Developer file, Backup file, Misc file.
As you can see there are a lot of different file extension and its type; File extensions is a suffix at the end of a computer file, For example: .doc as a Text file, .jpg as a Raster Image file.
File extensions are used by the operating system to identify what apps are associated with what file types, so it knows what tool or program it should use to open.
In your computer, you can turn on/off the option to be able to see the file extensions for all your files.
Now a days most of files now ends with additional 'x' on the end of extension so it would look like this .docx and not .doc, normal files without 'x' are the old types of compression and type of drive to open. To this moment I have used psd, jpeg and ai file extensions. I have used .psd extension as it is lossless compression so after saving my work on Photoshop I can easily reopen it without any layers lost or image quality so I can edit it again. I also used .jpeg extension as it is lossy compression for digital images so after completing my work on Photoshop to put my work on blog I had to compress it by saving it as .jpeg so it takes less digital space on the computer or blog. AI compression I used for Adobe Illustrator as .ai compression is lossless so when reopening image on adobe illustrator the image doesn't loss any data or layers that I could work again.
Compression
Lossy: This type of compression is to decrease the size of file even if it means to lose some of data of the file, for example image, you can compress it, open it again and it will not have the same quality and details as before because same of data were lost. When I was finishing a picture on photoshop I was saving it on the end as a .jpg because this compression decreases the space of the picture that it takes and also doesn't decrease the quality of a picture that much as original however I am not able to go back after this compression.

Lossless: This compression is the opposite of lossy so it does compress but doesn't lose any data after compression as some of data can't be lost; like document files, they cannot lose any of data because then file will be unable to read by the human. However, this compression decrease the size of file not as much as lossy. I am using .psd format as it is lossless compression so I can open the document again without any loss of data in a picture and it's original layers.


Image capture
Scanner: It's scanning image and converting into digital image. So, for example I draw something on paper and then I want it to be converted into the computer I can scan it and also having it on the computer.

Digital camera: it's a camera that can capture real live photographs in digital.
As you can see the flower is also on the camera and in real live place, all cameras can record images and movies that can be instantly accessed on a computer.
Tablet: It's a device you can plug into the computer or laptop and use it as a piece of paper to draw but everything you drag on it goes to the computer digitally and not on the tablet, tablet is the receiver through your pen. It also needs you to have installed driver for the tablet so your computer knows how to convert your writing into digital one.


Target image output: It's understanding of what image file to use so it meets your needs but at the same time to know the consequences of use of different image type as they compress the image in different ways so it can lose some of data. But sometimes use it especially so the image doesn't take too much space but decrease the quality of the image at the same time or the opposite.
As you can see different types of files cuts the quality but also decrease the size of the file.
Image bit depth: Is the volume of colour per pixel, reducing the bit depth will obviously reduce the image file size although the image quality is likely to suffer. It's about making the decision of having a good quality graphics with slower loading time or poorer quality graphic but faster load time.

Image resolution: Refers to the number of pixels in an image. Resolution is defined by
Height x Width as well as the total number of pixels. The smaller resolution the worse quality of an image but if it's set smaller than the resolution it is then it makes quality better to seen but smaller so harder to see for a person. The higher the better the image is for the bigger screens. The print resolution is 300DPI while screen resolution is 72DPI.

Image dimensions: Are length and width of a digital image. They are measured by the number of pixels. And it is to understand and decide of what dimension you want to use so to meets your needs so it fits to the given place, for example web page.


Optimizing

Target image output: It's understanding of what image file to use so it meets your needs but at the same time to know the consequences of use of different image type as they compress the image in different ways so it can lose some of data. But sometimes use it especially so the image doesn't take too much space but decrease the quality of the image at the same time or the opposite.
As you can see different types of files cuts the quality but also decrease the size of the file.
Image bit depth: Is the volume of colour per pixel, reducing the bit depth will obviously reduce the image file size although the image quality is likely to suffer. It's about making the decision of having a good quality graphics with slower loading time or poorer quality graphic but faster load time.

Image resolution: Refers to the number of pixels in an image. Resolution is defined by
Height x Width as well as the total number of pixels. The smaller resolution the worse quality of an image but if it's set smaller than the resolution it is then it makes quality better to seen but smaller so harder to see for a person. The higher the better the image is for the bigger screens. The print resolution is 300DPI while screen resolution is 72DPI.
Image dimensions: Are length and width of a digital image. They are measured by the number of pixels. And it is to understand and decide of what dimension you want to use so to meets your needs so it fits to the given place, for example web page.

Compression Storage of image assets
File size: There are different type of sizes of files and they are:
|
|
The size of file decides of what is inside of the given file like for example picture if it's .doc file then it takes plus the space as the image itself.
That's why we use compression because it can decrease the size of image inside the file like .doc or .docx. The height the size of file the longer it takes to read it for the computer and open it or use it.
File-naming conventions: "Naming records consistently, logically and in a predictable way will distinguish similar records from one another at a glance, and by doing so will facilitate the storage and retrieval of records, which will enable users to browse file names more effectively and efficiently. Naming records according to agreed conventions should also make file naming easier for colleagues because they will not have to 're-think' the process each time."
ref: https://www.ed.ac.uk/records-management/guidance/records/practical-guidance/naming-conventions
So basically, we use File-naming conventions to help our self in finding different files when we got so many inside the folder for example. And it is very important to name them especially when working in a team so others will know what is for what.


As you can see some people use shortcut names to help themselves but not full name as it would be way too long for the name, but still understandable even for others. It's usually always used by programmers so the know what is the purpose of the given name or function.
Asset management: It's a Storage like a cloud so all the files and images can be stored there as a lossless compression; so, it's in the cloud and others can use them at the same time making the files save, transferable and manageable. A lot of images have extensive metadata information such as location, time, subject matter, resolution which helps with asset management. Photographers often use this method of asset management in order to retrieve the images easily.

Conclusion:








Comments
Post a Comment